-

Cricket, often seen as a complex and lengthy sport, holds a …
-

Britain, with its rich tapestry of history, culture, and landscapes, offers …
-

Fishing holidays offer the perfect blend of relaxation, adventure, and bonding …
-

Tennis, a sport celebrated worldwide for its blend of physical challenge …
-

In the quest for innovative and engaging ways to stay entertained …
-

The allure of the lottery has been a constant throughout history, …
-

Archery, with its rich history and tradition, offers a blend of …
-

Card games have long been a cornerstone of group entertainment, offering …
-

Bungee jumping is an extreme sport that involves jumping from a …
-

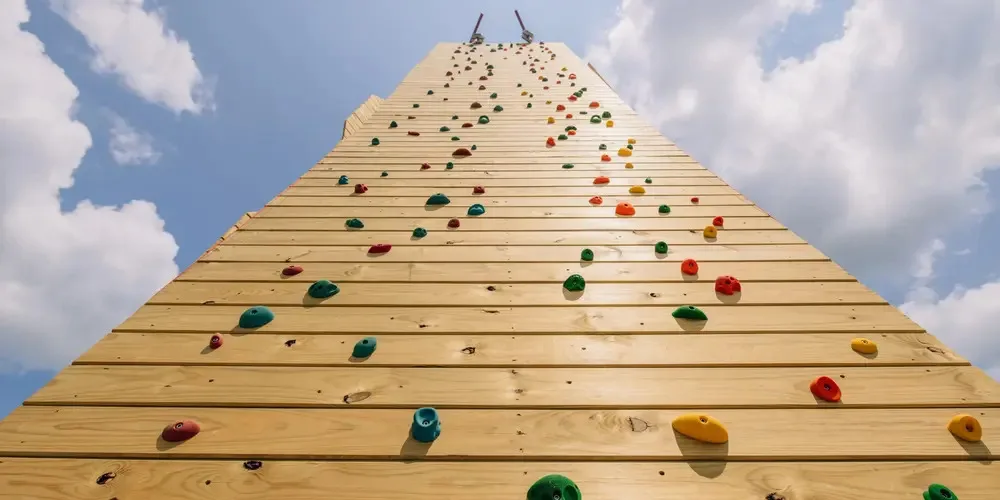
Rock climbing, a thrilling blend of physical and mental challenges, has …
-

Sweden, known for its rich cultural heritage and breathtaking landscapes, offers …
-

Skiing, an exhilarating blend of sport and recreation, has a rich …
-

In today’s digital age, online entertainment has become a cornerstone of …
-

Embracing the Serenity of Fishing Fishing, a timeless hobby enjoyed by …
-

The ebb and flow of waves, the infinite horizon stretching beyond …
-

China, with its millennia of history, offers travelers an unparalleled depth …
-

In the hustle and bustle of urban living, many are seeking …
-

The gambling landscape has changed in recent years, becoming more inclusive …
-

Parachute jumping might seem like an adrenaline-pumping activity, but for many, …
-

When one thinks of Las Vegas, neon lights, lavish casinos, and …
